Companies in Finland
I got Covid, had to quarantine in to our bedroom, so I needed to something to do. I found an old project of mine where I had extracted information about Finnish companies from PRH/YTJ. You can get all sorts of data like the company address, website, phone number, line of business etc. This data is updated onces per day, so it should be fetched once per day to keep my DB up to date, no that ideal, I decided just use my own frontend that fetches the data from PRH. PRH/YTJ-API is really limited and all the data is sorted by the date of creation. I was easily able to show latest companies that has been registered.
After I fetched all the company data that is available in PRH & YTJ I added this type of company view. It includes also a timeline of all the public announcements that the company has to announce by law, most of the information where only available in Finnish so I had to leave it that way. You can get a lot of more information about the public notices if you 1. Open the record -> 2. Copy the record number -> 3. Paste it in to Virre -> 4. Click Hae -> 5. Click on HALLITUS which will reveal who are the new board members in this case. This information is not available in the API so you could fetch it from Virre with Puppeteer Headless Chrome but that went out of scope for this quick project. Also Virre has a webshop where you can buy more information from specific companies, but not for all the companies combined in Finland (at least it looked super manual).
The API supported queries by Industrial Classification numbers so I was able to combine data from Standard Industrial Classification TOL 2008 (warning large file) and build an cool looking Industry view.
It also supported queries by city so I added all the cities in Finland and made a City view. Also there was an option to query by company form, so naturally it made sense to add all the public companies in Finland in to one view. Lastly you could search with the name so I added a quick search for that use.
Technical learnings
I used Next.js, Tailwind and Netlify for this project. This was my second project with Netlify free plan and I still think it is super simple for a frontend project and I really love the way it integrates with Github to just automatically builds super quickly each time you push to the main branch.
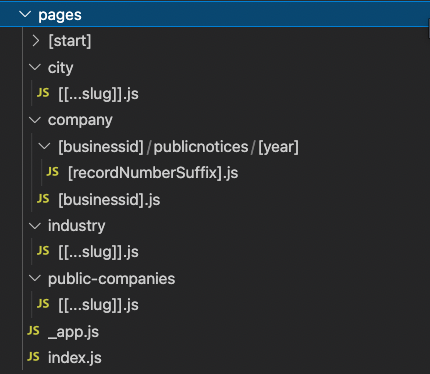
I learnt about Next.js way of Dynamic Routes. So basically the structure in your pages folder acts as the router. You can use eg. pages/post/[post_id] which will give you the post_id as an url parameter and you can extract it like this let { post_id } = router.query.

In my case I had pages/industry/[[...slug]] which will match all pages from /industry/* this allowed me to create just one page file for all of the industry logic. In the page I just extract the slug like this let [parentCode, currentCode, startCount = 0, endCount] = slug this way I can give 0-4 values in the URL and build the page dynamically based on those.
Summary
The project took a weekend to do, it's not perfect, there is some things I would like to fix but I think I leave it at state where it is and maybe come back in the future.