Using Extensions in Chromium with Puppeteer
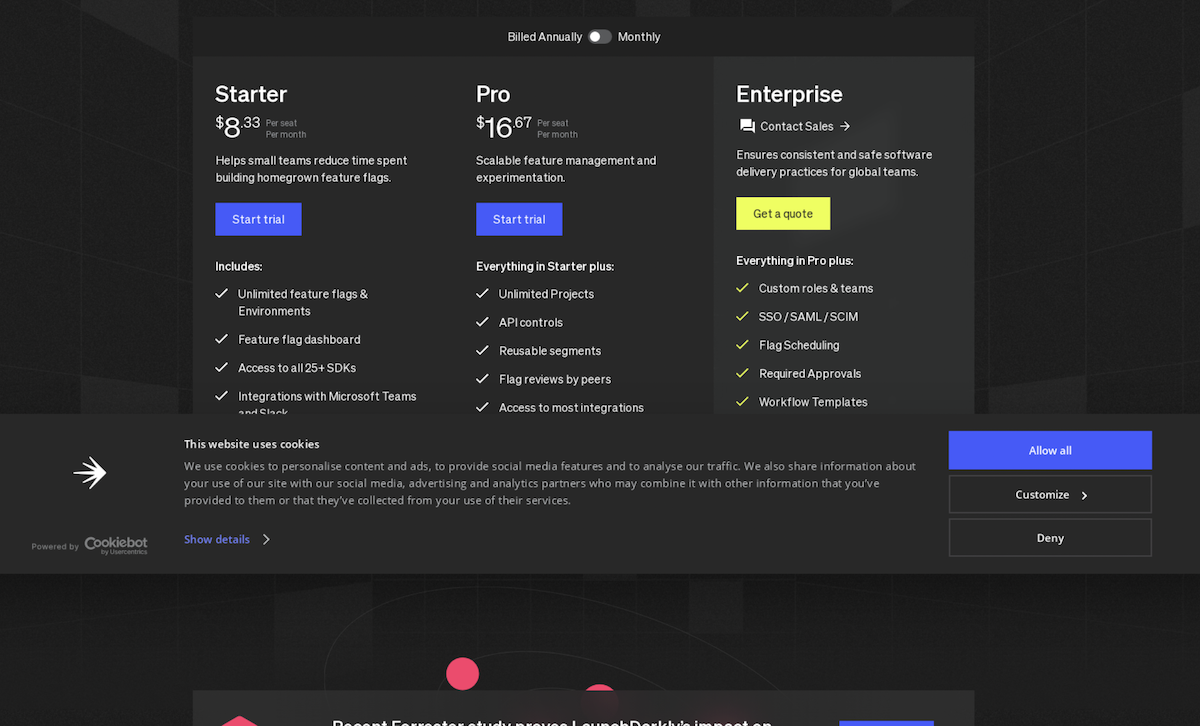
Puppeteer can be used to crawl websites. I use it to parse information from different websites and take screenshots of them. I stumbeled on a problem where screenshots contain the cookie consent popup, sometimes blocking the whole page.

I either need to click accept or hide the consent in my code, before taking the screenshot. Luckly there is a Chrome extension that already does this, so lets add it to our code:
- Install Cookie Notice Blocker to your Chrome
- Find the path where the extension is installed, copy it to your project:
cp -r '/Users/[user]/Library/Application Support/Google/Chrome/Default/Extensions/odhmfmnoejhihkmfebnolljiibpnednn/1.7.0_0' /your-project/cookie-blocker - Add the extension to your code:
const CookieBlocker = './cookie-blocker'
const browser = await puppeteer.launch({
args: [
`--disable-extensions-except=${CookieBlocker}`,
`--load-extension=${CookieBlocker}`,
],
})Notice that: Extensions in Chrome/Chromium currently only work in non-headless mode and experimental Chrome headless mode.
Further reading
PuppeteerChromiumExtensionsCrawling